나날이 발전하는 ChatGPT로 글 대본 만들기, 이미지 만들기, 영상 만들기 등 다양한 분야에서 활용되고 있는데요.
워드프레스에 자바스크립트 적용할 일이 생겨서 책도 찾아보고 블로그도 찾아보고 유튜브도 찾아보고 적용해 봐도
딱 원하는 코딩을 찾기가 힘들었는데요.
최근 개발자분이 ChatGPT 때문에 밥줄 끊길 거 같다는 얘기를 들어서
호기심 반 기대 반으로 ChatGPT에 자바스크립트를 물어봤습니다.
ChatGPT에게 글자 수 세기 자바스크립트 코딩 물어보기
무료버전 ChatGPT 3.5 사용
명령프롬프트 : 글자수 카운트 해주는 자바스크립트 코딩을 알려줘
ChatGPT : 글자수를 세는 간단한 JavaScript 함수를 만들어볼까요? 아래의 코드는 주어진 문자열의 길이를 반환합니다.

이 함수는 문자열을 입력으로 받아서 해당 문자열의 길이를 반환합니다. 위의 예시에서는 "안녕하세요, 세계!"라는 문자열의 길이를 구하는 데 사용되었습니다.
명령프롬프트 : 응 좋아 이젠 전체 코딩을 알려줘
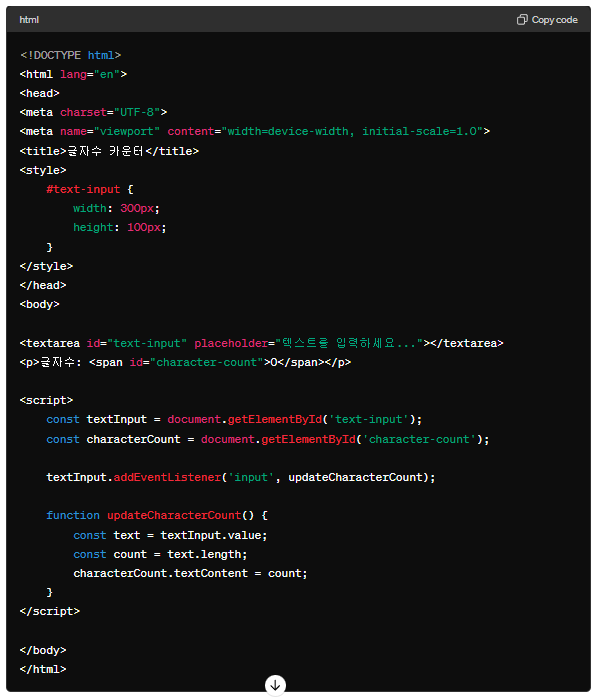
ChatGPT : 물론이죠! 사용자가 입력한 텍스트 상자의 내용을 읽어서 글자 수를 세어주는 간단한 웹 페이지를 만들어 보겠습니다. 아래는 HTML, CSS, 그리고 JavaScript를 모두 포함한 전체 코드입니다.

이 코드는 웹 브라우저에서 실행되는 간단한 HTML 페이지입니다. 페이지에는 하나의 텍스트 영역이 있고, 사용자가 텍스트를 입력하면 해당 텍스트의 글자 수가 실시간으로 업데이트됩니다.
명령프롬프트 : 아주 좋다 글자수와 공백을 뺀 나머지 글자수 이렇게 2가지가 나타나게 코딩해 줘
ChatGPT : 물론이죠! 기존 코드에 문자열에서 공백을 제외한 글자 수를 계산하는 함수를 추가하고, 해당 함수를 호출하여 두 가지 카운트를 보여주는 방식으로 변경할 수 있습니다. 아래는 수정된 코드입니다.

이 코드에서는 updateCharacterCounts() 함수를 통해 입력된 텍스트의 전체 글자 수와 공백을 제외한 글자 수를 계산하고 각각을 각각의 <span> 요소에 업데이트합니다.
ChatGPT가 알려준 자바스크립트를 워드프레스 블로그 페이지에 적용시키기
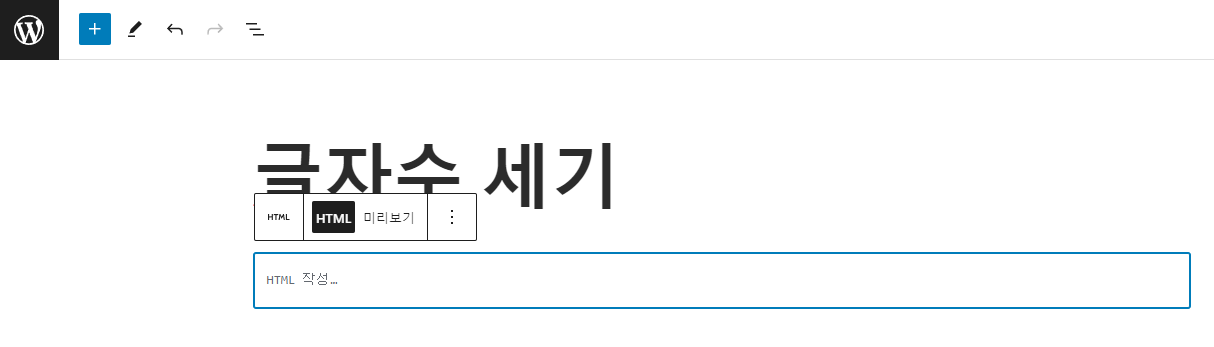
1. 워드프레스 -> 새 페이지 추가

2. 제목입력 -> 사용자정의 html 블록

3. ChatGPT가 알려준 내용 중 <body>와 </body> 사이의 내용을 복사 붙여 넣기

4. 결과 확인 (실제 사이트 보러 가기)

http://fact911.com/%EA%B8%80%EC%9E%90%EC%88%98-%EC%84%B8%EA%B8%B0/
글자수 세기
fact911.com
단 3번의 명령 프롬프트로 어려운 자바스크립트 프로그래밍을 해준 ChatGPT
글만 써주는 AI GPT가 아닌 다양한 방면에 우수한 능력을 보여주고 있네요.
프로그래밍의 구조만 안다면 적극 활용해 보고 싶은 생각이 들 정도이네요!
포스팅, 작가등 다양한 방면에서 사용되는 글자 수 세기는 간단하고 단순한 글자 수 세기뿐만 아니고
플러그인처럼 사용되는 글자 수 세기도 있다고 하네요.
'Single Life > IT & PC' 카테고리의 다른 글
| 우클릭 제한 해제 없이 본문 글 복사 하는 방법 불펌은 안됨 feat.캡쳐도구 (0) | 2024.05.14 |
|---|---|
| 카페24 워드프레스 이 사이트는 보안 연결(https)이 사용되지 않았습니다. (7) | 2024.05.13 |
| 2024버전 워드프레스 블로그 head에 애드센스 코드 넣기 (0) | 2024.05.08 |
| ChatGPT로 그림 동화 만들기 문어 악마 와 고래상어천사 (0) | 2024.05.03 |
| 윈도우11에서 내 IP주소와 MAC 주소 찾는 방법 & 키보드만 사용해서 확인하기 (0) | 2024.03.16 |




댓글